ブラウザ版 YouTube プレイヤーの表示を改善する
操作ボタン
.ypt-chrome-bottom プログレスバー、再生、ボリューム、設定等のボタンがある部分。次のようにして動画の外に持っていける。
#info {
margin-top: 40px !important;
}
.html5-video-player {
overflow: visible;
z-index: 100;
}
.ytp-chrome-bottom {
z-index: 999;
bottom: auto;
top: 100%;
opacity: 1 !important;
background: #444;
}
.ytp-gradient-bottom {
display: none;
}
動画上に出てくる広告
画面下に持っていく。
.ytp-ad-overlay-slot {
position: fixed !important;
bottom: 0 !important;
top: auto;
}
ルックアップテーブル(LUT)を作成して写真や動画に適用する
アクションカメラ Osmo Action の D-Cinelike カラーモードで撮影された素材に、iOS 写真アプリの「ビビッド」補正をかけたら超いい感じの色になったのでそれを静止画でも使ってみたくなった。
D-Cinelike は後から色補正をしやすくするため広いダイナミックレンジを持ち、そのためコントラストや彩度が低いカラーモードで、他のカメラでは Log という名前が付いていることが多い。
LUT について
ルックアップテーブル(Lookup table; LUT)は取りうる入力に対する出力を羅列した写像のデータで、計算機上で複雑な演算を何度も行う必要があるときに効率化をするものである。
とりわけ画像処理の分野では画像の色補正に使用される。特に動画像の場合は補正対象のピクセルがフレーム数分必要になるため古くからよく使用されていたようだ。静止画では「フィルタ」として Instagram によって一般にも普及した(Instagram のフィルタは画面の領域によっても色が変化する)。
静止画では Adobe の策定した Cube LUT という形式の LUT ファイルが Adobe Photoshop や Affinity Photo など主要な画像処理ソフトウェアで使用できる。.cube という拡張子を持つ。
LUT を作成する
LUT を作成するためのプログラムは次の場所に用意した。lutsrc64.png に色調補正を行なった画像を mklut64 に読み込ませると Cube LUT ファイルを生成する。
iPhone に取り込んだ lutsrc64.png を写真アプリで「ビビッド」フィルタを適用し、PC に持ってきて mklut64 を実行して LUT(Vivid.cube)を作成した。
Affinity Photo を使用して LUT を適用する
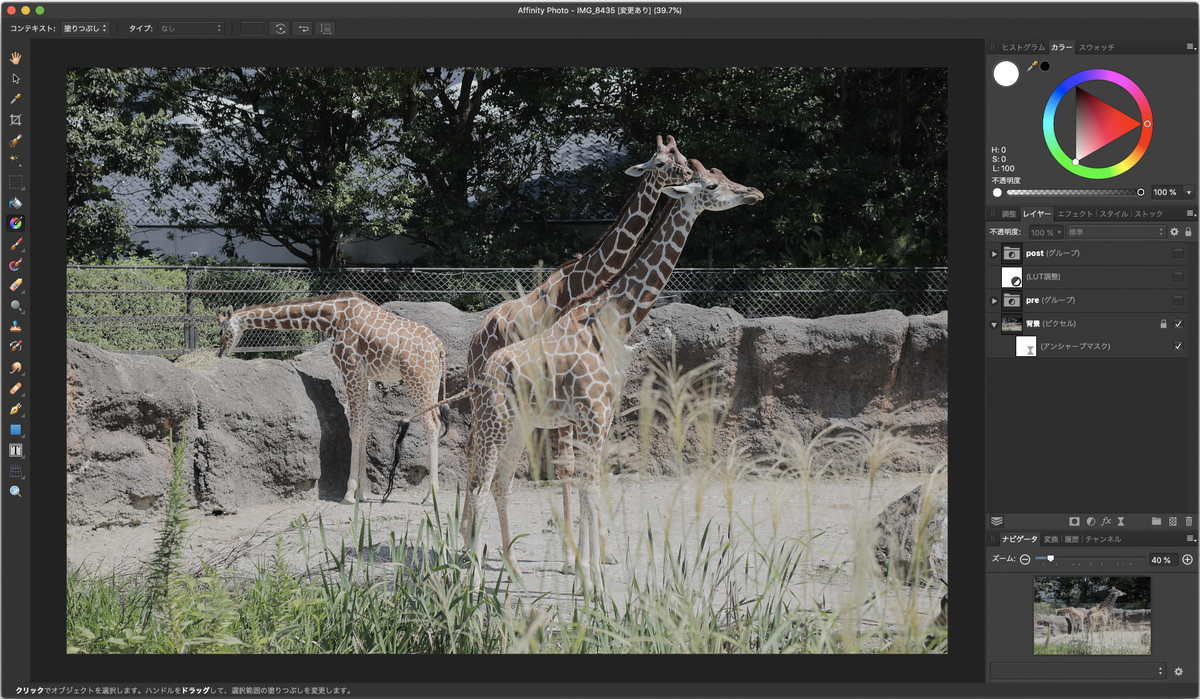
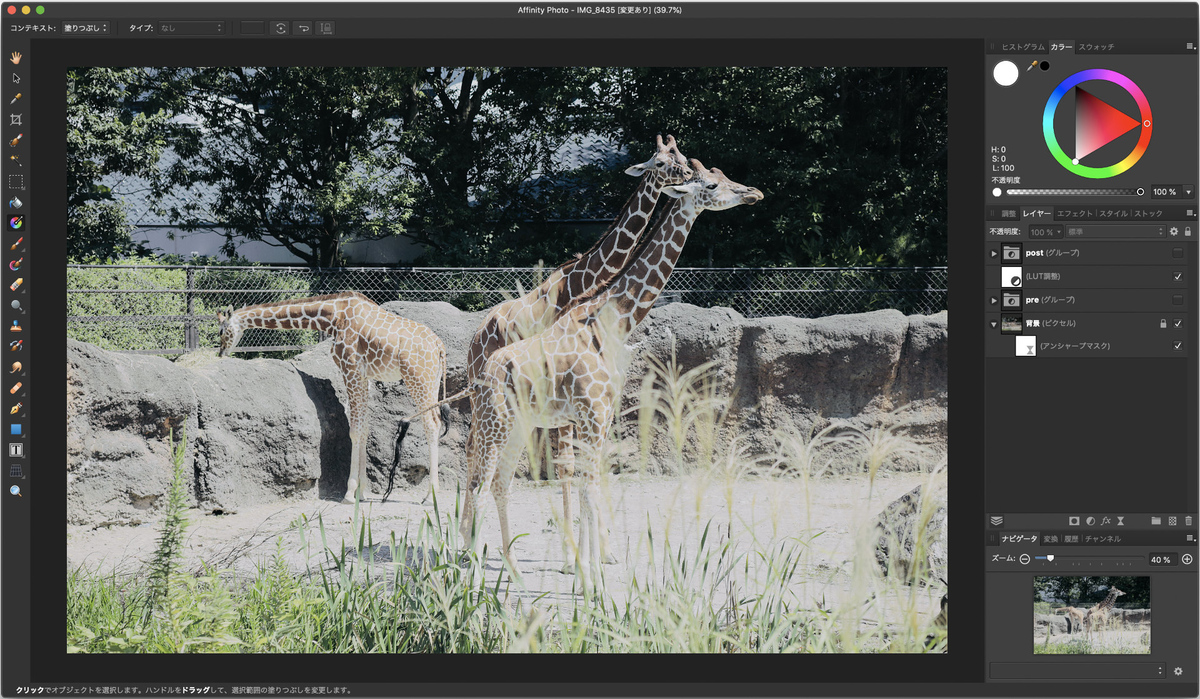
まず超いい感じの色にするために Raw 画像からコントラストと彩度を抑え、できるだけ明るいところから暗いところまで万遍なく情報を残した画像を出力する。そしたら Affinity Photo に読み込もう。
ここで現像ソフトの設定で出力画像を 16 bit/channel にすること。8 bit ではトーンジャンプを起こしてしまう。

続いてレイヤーパネルの [調整] > [LUT...] を選び LUT 調整レイヤーを作成する。LUT の設定パネルで先ほど作成した Vivid.cube を読み込む。

これだけでも雰囲気のよい画像になったが、明るさが時間によって変化する動画に比べて静止画ではつまらない感じになってしまったので調整したものが次の画像。

カメラでの撮って出し画像も比較のために載せておく(EOS RP + EF28-105mm F3.5-4.5 II USM、ピクチャースタイル スタンダード)。

DaVinci Resolve を使用して LUT を適用する
Vook さんのこちらの記事を参照。
キヤノン Selphy CP1300 は埋め込みカラープロファイルを無視する
キヤノンのコンパクトフォトプリンター Selphy CP1300 で写真を印刷する際、Digital Photo Professional 4 からカラープロファイル ProPhoto RGB を指定して出力した JPEG ファイルを入力したところ色褪せたようになってしまった。
もしかすると Selphy CP1300 はカラープロファイルを無視して RGB 値のみを見ているかもしれないので一応検証しておく。
検証方法
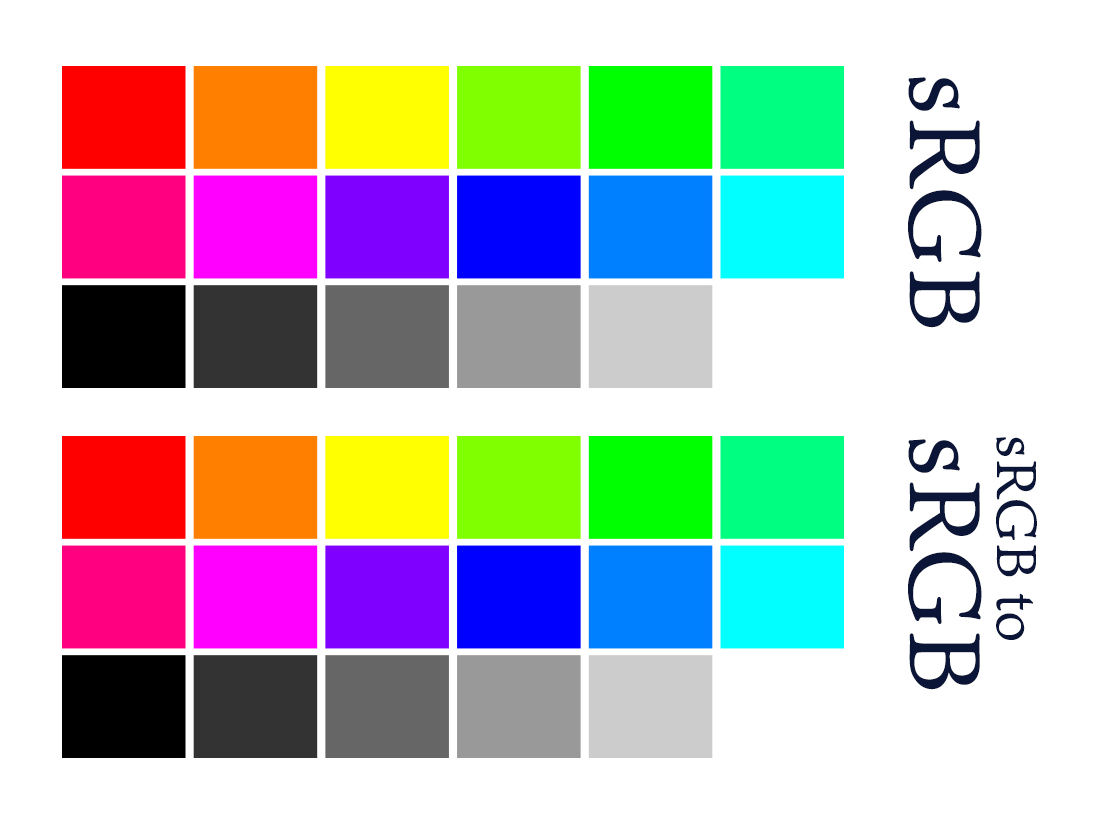
次のような乱暴な検証画像を用意した。CMYK カラー(Selphy シリーズでは K なしの CMY で印刷する)では表現できない色を載せてるあたりが乱暴。
- RGB モードにおいて彩度が最大になる色相を12等分した色
- 黒から白までを6等分したグレー
- sRGB における上記の色を Adobe RGB 1998, ProPhoto RGB にマッピングしたもの
当然 sRGB では上下が同じ色になる。

プリント設定はすべての補正をオフにして印刷した。
結果
予想通りカラープロファイルに関わらず RGB 値が同じならば同じ色として印刷された。ProPhoto RGB で作成した sRGB カラースペースの色はかなり暗くくすんだものになっている。

実際に写真を印刷する際は、強い赤や強い緑が飽和しないよう Adobe RGB を使用するとバランスよく印刷できそうだ。
CotEditor 用のスクリプトを JavaScript で書く
久しぶりに CotEditor を使ってみたらすこぶる良かった。そこで自在に CotEditor を操るべくスクリプトの書き方を調べた。

CotEditor ではスクリプトの実行方法が2つ用意されている。
- シェルスクリプト
- AppleScript
- CotEditor が用意している API から自由にエディタを制御できる
- osascript コマンドに -l JavaScript オプションを設定することで、JavaScript でも書ける
JavaScript で選択範囲の内容を変更するスクリプトは次のように書ける。ここでは選択範囲を2回繰り返すようにしている。
#!/usr/bin/osascript -l JavaScript const app = Application("CotEditor"); app.includeStandardAdditions = true; // get active document const doc = app.documents[0]; const selection = doc.selection; selection.contents = proc(selection.contents()); function proc(input) { return input + input; }
このファイルをスクリプトフォルダに拡張し .js で保存し、chmod コマンドなどで実行権限を与える。実行権限がないと動かないので注意。
どのような API が使えるかは一応 CotEditor のヘルプに用意されているものの、ドキュメント化されていないものもあるのでソースを参照するのがよい。
- CotEditor/CotEditor/Sources at develop · coteditor/CotEditor · GitHub
- Document+ScriptingSupport.swift
- TextSelection.swift