システムフォント San Francisco を Photoshop, Illustrator から使う
WWDC 2015 で発表された macOS, iOS, watchOS, tvOS 専用のシステムフォント San Francisco。
iOS 9 や OS X 10.11 El Capitan 以降、画面の様々な部分に使用されているが、一般のアプリケーションからは選択することができない。
しかしながら、 macOS, iOS, tvOS / watchOS 上で動作するソフトウェア製品のモックアップを作成する用途限定で Apple Developer のページからダウンロード、使用することができる。
San Francisco のダウンロード
次のページからダウンロードできる。iOS, macOS, tvOS 用の San Francisco Fonts と watchOS 用の San Francisco Compact Fonts は別のファイルとなっている。
ダウンロードした Zip ファイルを展開すると macOS 用のインストールパッケージになっているので、規約に同意の上インストールする。
すると「SF UI Display」「SF UI Text」の二つのファミリーが使えるようになる。
SF UI Display と Text の違い
和文フォントでは馴染みが薄いが、高品質な欧文フォントでは見出し用の Display と本文用の Text が含まれている場合がある。San Francisco でもこの例に漏れず、それぞれ見出し用と本文用を指している。
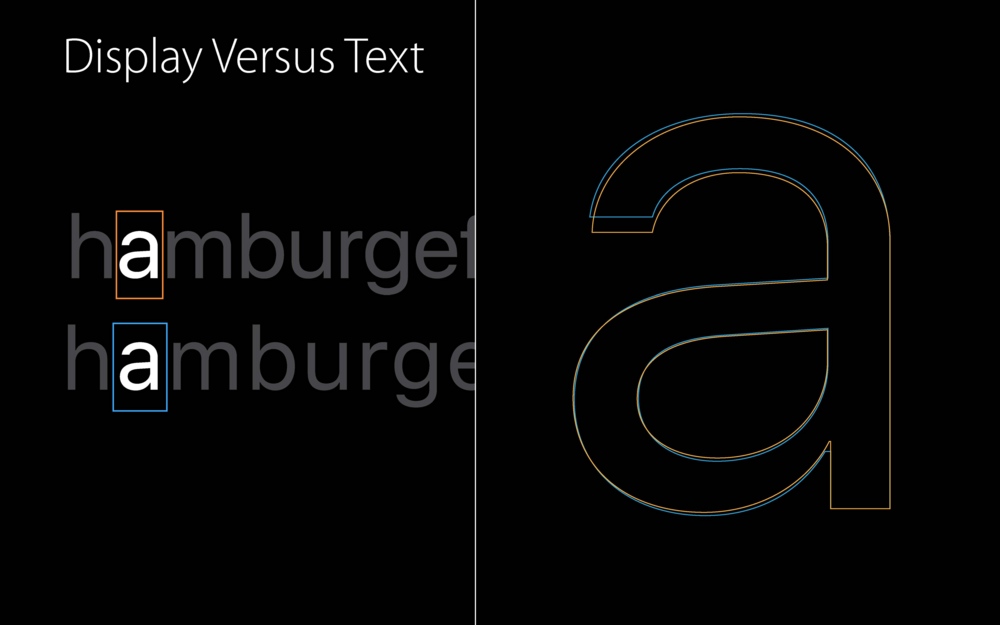
このように二種類用意されているのは、同じ形の文字であっても、大きさが違うと読みやすさや印象が異なってくるため。次の図はどちらも San Francisco Display で、大きさを変えたものを並べてあるのだが、どう見えるだろうか。

それに対し、小さい文字には San Francisco Text を使ったもの。

こちらのほうが、すっきりとした印象を受けるのではないだろうか。よく見ると文字の間隔や、a, e, g の横の隙間の空き具合が異なる。実際 Display と Text を重ねてみると、だいぶ輪郭が違うことが分かる。

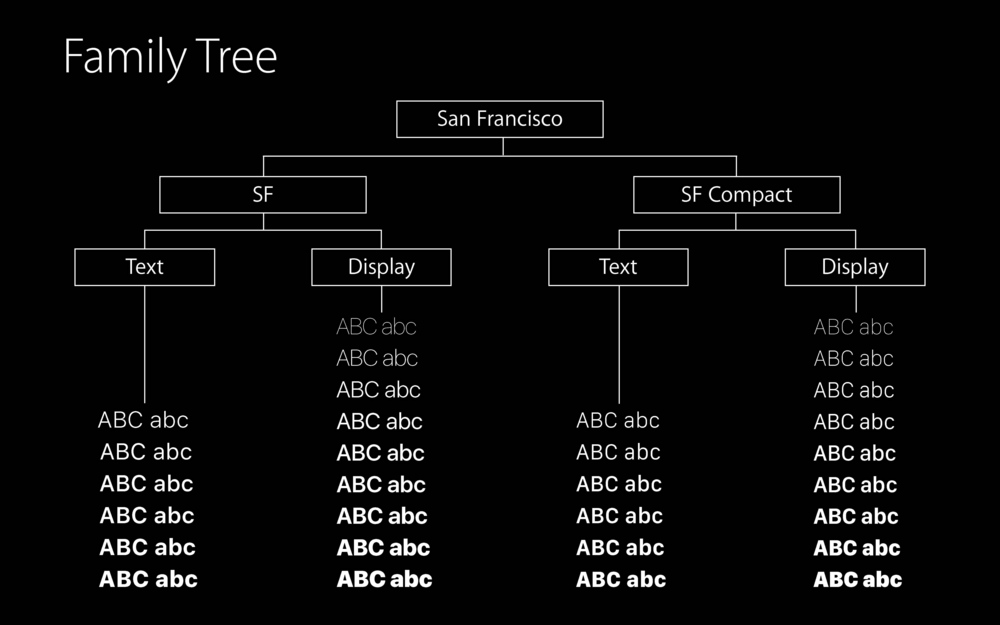
また、Display のほうにはより細い Ultralight, Light, Thin の三種類のウェイトが追加されている。
SF UI Display と Text の使い分け
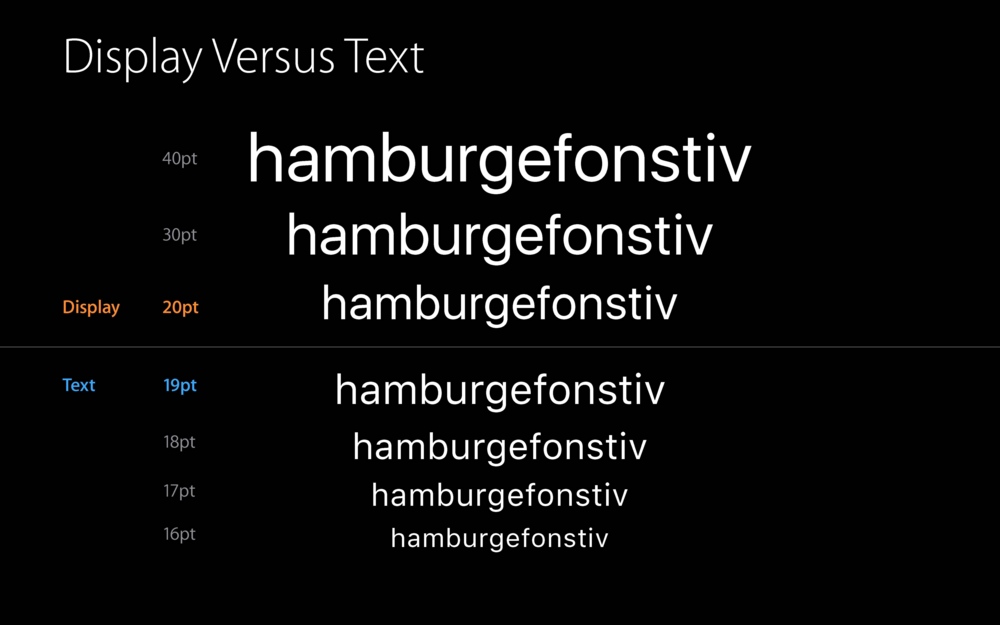
実は WWDC 2015 - Introducing the New System Fonts でも説明されている通り、この二つのファミリーは文字の大きさによって自動的に使い分けられている。

この図の通り、20 ポイント以上では Display を使い、それ未満では Text を使うのがよいだろう。
San Francisco と San Francisco Compact の違い
前述した通り、San Francisco は iPhone, iPod, Mac, Apple TV で使用される iOS, macOS, tvOS 用、San Francisco Compact は Apple Watch で使用される watchOS 用である。
San Francisco Compact では、より小さな画面でより多くの情報を表示するため、 e や o などの丸いアルファベットの側面が直線的に処理されいる。そして、次の図のように無印 San Francisco と混在して使用されることはない。

参考
- Introducing the New System Fonts - WWDC 2015 - Videos - Apple Developer
- Resources > Presentation Slides (PDF) から資料をダウンロードできる
