「いいね!」ボタンが右などにずれる場合の対処法
2014年7月8日:この方法でも iOS で「いいね!」ボタンがずれることが分かっています。現在対処法を調査中です。
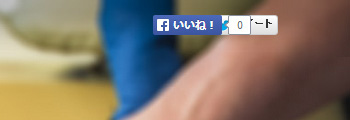
Facebook の「いいね!」ボタンを設置すると、Chrome や Opera で図のようにとんでもないところにずれることがある。まっすぐ右にずれる場合もあれば、右にずれた上で下の方に落ちる場合もある。
どうやらいいねボタンの親要素に、 text-align: left/justify 以外を指定していると起こる不具合のようだ。
そのときのコードの一部はこちら。
<div class="social"> <div class="fb-like" data-send="false" data-show-faces="false" data-layout="button_count" data-width="120" data-href="http://suzume.cc"></div> <a href="https://twitter.com/share" class="twitter-share-button" data-lang="ja" data-url="http://suzume.cc">ツイート</a> </div>
.social { text-align: right; } .twitter-share-button, .fb-like { display: inline-block; vertical-align: top; }
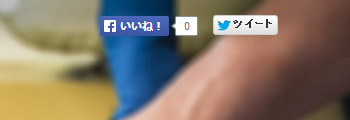
デザイン上どうしても右揃えにしたい場合は、幅固定のブロックを作り、その中で text-align: left を指定するとよい。レイアウトが button_count の場合幅が可変なので、余裕を持たせたレイアウトにする必要がある。
<div class="social"> <div class="social-inner"> <div class="fb-like" data-send="false" data-show-faces="false" data-layout="button_count" data-width="120" data-href="http://suzume.cc"></div> <a href="https://twitter.com/share" class="twitter-share-button" data-lang="ja" data-url="http://suzume.cc">ツイート</a> </div> </div>
.social { text-align: right; } .social-inner { display: inline-block; width: 235px; text-align: left; }