HTML5 Video のサポート状況
2013年9月現在、video 要素を使うとブラウザで簡単に動画が再生できる。
<video autoplay loop> <source src="suzume-kawaii.mp4" type="video/mp4"> <source src="suzume-kawaii.webm" type="video/webm"> <source src="suzume-kawaii.ogv" type="video/ogg"> </video>
ファイル形式の対応状況
形式は MP4 (H.264 + AAC) をサポートするブラウザが多く、続いてオープンな規格として開発が進められている WebM (VP8 + Vorbis) が続く。現状は MP4 と WebM を用意しておけばほとんど問題ないだろう。
| ブラウザ | MP4 | WebM | Ogg |
|---|---|---|---|
| Safari 6 | ○ | × | × |
| Explorer 10 | ○ | × | × |
| Opera 16 | × | ○ | ○ |
| Firefox 24 | ○ | ○ | × |
| Chrome 29 | ○ | ○ | ○ |
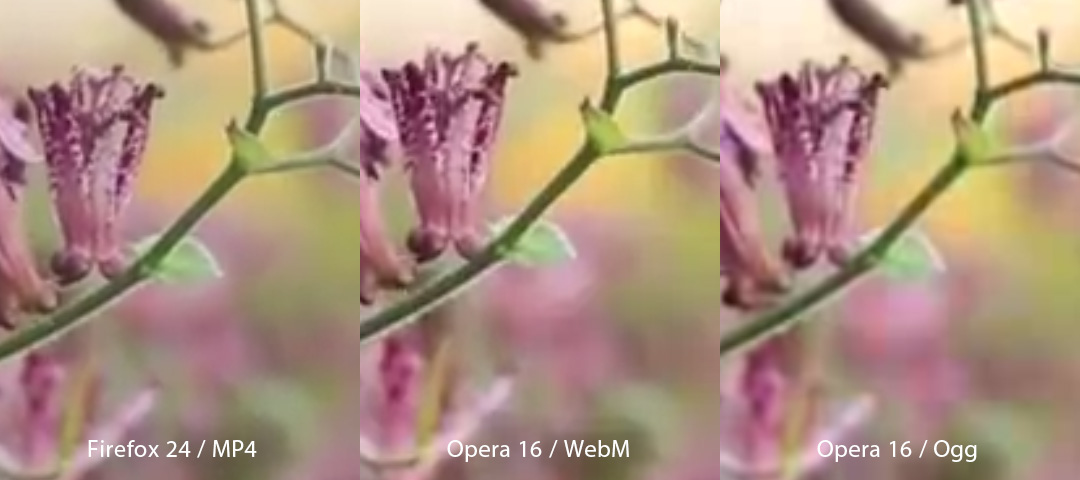
画質でも MP4 と WebM が有利
非圧縮の動画ファイルが無く MP4 を元にしたものでしか検証できなかった。FFmpeg でファイルサイズが同じくらいになるようパラメータを調整して出力すると次のようになった。
再圧縮をしていない MP4 の画質がいいのは当然として、面白いのが WebM と Ogg で大きな差が出ていること。デコード方法の差かもしれないが、WebM のほうがコントラストが高く、くっきりしている。
また映像を拡大したときの補間が MP4 では滑らかになっている。
ちなみに FFmpeg のオプションは次のように指定した。
ffmpeg -i $(SRC).mp4 -f webm -vcodec libvpx -acodec libvorbis -vb 490k -ab 128k $(SRC).webm ffmpeg -i $(SRC).mp4 -f ogg -vcodec libtheora -acodec libvorbis -vb 600k -ab 128k $(SRC).ogv
Internet Explorer での注意点
Internet Explorer では、動画ファイルが Web サーバから正しい mime タイプで送られる必要がある*1。
MP4 なら video/mp4、WebM なら video/webm を設定しよう。