CSSで画像を使わずに飾り罫
疑似要素 :after や :before を使うと、画像を使わずに装飾的な横罫を表現できる。
例1:要素の前後に
dt { margin: .5em 0 .5em; line-height: 1.5; font-weight: bold; overflow: hidden; white-space: nowrap; } dd+dt:before { content: "\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606\2606"; letter-spacing: -.6em; text-indent: -.4em; color: #db0; font-size: 80%; display: block; margin-bottom: .8em; } dd { margin: .5em 0; line-height: 1.5; }
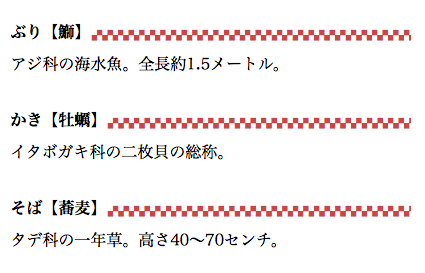
例2:文字のあとに続ける
dt { margin: 2em 0 .5em; line-height: 1.5; font-weight: bold; overflow: hidden; white-space: nowrap; } dt:after { content: "\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e\259e"; letter-spacing: 0; margin-left: .1em; color: #c44; font-size: 80%; font-weight: normal; } dd { margin: .5em 0; line-height: 1.5; }
この場合、dt 要素の中身が1行の長さよりも短い必要がある。